MODUL PRAKTIKUM
Pemrograman Perangkat Bergerak – OpenStreetMap (OSM) di Flutter
📅 Tahun 2025
BAB 1: PENDAHULUAN
1.1. Deskripsi Singkat
OpenStreetMap (OSM) adalah platform peta open-source yang dapat digunakan secara gratis tanpa batasan API. Dalam modul ini, kita akan belajar cara mengintegrasikan OSM ke dalam aplikasi Flutter menggunakan paket flutter_map.
1.2. Tujuan Praktikum
Setelah menyelesaikan modul ini, mahasiswa diharapkan dapat:
✅ Menggunakan flutter_map untuk menampilkan peta OSM.
✅ Menampilkan lokasi pengguna saat ini menggunakan Geolocator.
✅ Menambahkan marker pada peta berdasarkan klik pengguna.
✅ Menampilkan tombol untuk mengarahkan kembali ke lokasi pengguna.
BAB 2: PERSIAPAN LINGKUNGAN
2.1. Persyaratan
Sebelum memulai, pastikan:
✅ Flutter sudah terinstal (Cek dengan flutter doctor).
✅ Emulator atau perangkat fisik tersedia.
✅ Koneksi internet aktif untuk mengunduh dependensi.
2.2. Membuat Proyek Flutter Baru
Jika belum memiliki proyek Flutter, buat dengan perintah berikut:
|
1 2 |
flutter create praktikum10 cd praktikum10 |
Jika sudah memiliki proyek, lanjutkan ke langkah berikutnya.
BAB 3: MENAMBAHKAN DEPENDENSI
Flutter menggunakan paket flutter_map untuk memanfaatkan OpenStreetMap. Tambahkan dependensi berikut ke dalam file pubspec.yaml:
|
1 2 3 4 5 6 7 8 9 10 11 |
dependencies: flutter: sdk: flutter # The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^1.0.8 flutter_map: ^8.1.1 geolocator: ^13.0.2 flutter_map_location_marker: ^10.0.0 permission_handler: ^11.4.0 |
Lalu jalankan:
|
1 |
flutter pub get |
perintah ini akan mengunduh semua paket yang diperlukan.
BAB 4: IMPLEMENTASI OPENSTREETMAP
4.1. Kode Lengkap main.dart
Buka file lib/main.dart dan ganti dengan kode berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import 'package:flutter/material.dart'; import 'map_screen.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Flutter Map', theme: ThemeData(primarySwatch: Colors.green), home: const MapScreen(), ); } } |
Buat file lib/map_screen.dart dan isi dengan kode berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
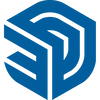
import 'package:flutter/material.dart'; import 'package:flutter_map/flutter_map.dart'; import 'package:latlong2/latlong.dart'; class MapScreen extends StatelessWidget { const MapScreen({super.key}); static const LatLng ittpLocation = LatLng(-7.4352631, 109.2490926); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Peta Telkom University'), backgroundColor: Colors.green, ), body: FlutterMap( options: const MapOptions( initialCenter: ittpLocation, initialZoom: 17.0, ), children: [ TileLayer( urlTemplate: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', subdomains: ['a', 'b', 'c'], ), MarkerLayer( markers: [ const Marker( point: ittpLocation, width: 40, height: 40, child: Icon(Icons.location_on, color: Colors.red, size: 40), ), ], ), ], ), ); } } |
BAB 5: PENJELASAN KODE
5.1. Inisialisasi Peta
|
1 2 3 |
late MapController _mapController; LatLng _currentPosition = LatLng(-7.424563, 109.239637); // Telkom University Purwokerto List<Marker> _markers = []; |
MapControlleruntuk mengontrol peta._currentPositionmenentukan lokasi awal peta.
5.2. Mendapatkan Lokasi Pengguna
- Mengecek apakah layanan lokasi aktif.
- Meminta izin lokasi pengguna.
- Mengambil lokasi pengguna dan memperbarui tampilan peta.
5.3. Menampilkan Peta
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
FlutterMap( mapController: _mapController, options: MapOptions( center: _currentPosition, zoom: 16.0, // Zoom lebih dekat ke kampus onTap: (tapPosition, latLng) { _addMarker(latLng, "Lokasi Dipilih"); }, ), children: [ TileLayer( urlTemplate: "https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png", subdomains: ['a', 'b', 'c'], ), MarkerLayer(markers: _markers), CurrentLocationLayer(), ], ), |
- Menampilkan peta OSM menggunakan
TileLayer. - Menambahkan
MarkerLayeruntuk menampilkan marker di peta. - Menampilkan lokasi pengguna dengan
CurrentLocationLayer.
BAB 6: MENJALANKAN APLIKASI
Setelah semua langkah selesai, jalankan aplikasi dengan perintah:
|
1 2 |
flutter run |
Pastikan emulator atau perangkat fisik sudah terhubung. maka jadi gini
BAB 7: KESIMPULAN
🚀 Aplikasi ini berhasil menampilkan peta OpenStreetMap dengan fitur:
✅ Menampilkan lokasi pengguna saat ini.
✅ Menambahkan marker pada klik di peta.
✅ Tombol untuk kembali ke lokasi pengguna.
💡 Kelebihan OSM:
✅ GRATIS dan tidak butuh API Key
✅ Tidak ada batasan penggunaan
✅ Data bersifat open-source